ย้อนดูบรรยากาศงาน BITS10 ผ่านงานบรรยายที่น่าสนใจ 4 หัวข้อที่สำรวจประเด็นหลากหลายด้าน typography และกราฟิกดีไซน์
TEXT: KITA THAPANAPHANNITIKUL
PHOTO COURTESY OF BITS
(For English, press here)
หลังห่างหายไปกว่า 3 ปีจากสถานการณ์โควิด ‘BITS’ งานสัมมนาวิชาการว่าด้วยเรื่อง Typography และกราฟิกดีไซน์ที่จัดขึ้นโดย คัดสรร ดีมาก ก็ได้กลับมาอีกครั้งเป็นครั้งที่ 10 ในปี 2023 นี้ BITS10 ได้ขยายขอบเขตงานสัมมนาไปสู่ภาพรวมงานออกแบบครบวงจรในชื่องานหลักอย่าง ‘BITS10: Brand Identity and Typography Symposium’ โดยตัวงานสัมมนาได้อัดแน่นไปด้วยด้วยสปีกเกอร์กว่า 30 คนทั้งจากเอเชีย ยุโรป และอเมริกา ในหัวข้อเกี่ยวกับธุรกิจฟอนต์ กราฟิกดีไซน์ และแบรนดิ้ง ที่สามารถนำไปประยุกต์ใช้เข้ากับการตลาดและอุตสาหกรรมการออกแบบ

เนื่องในโอกาสที่ art4d ได้มีโอกาสไปร่วมฟัง BITS conference ในวันที่ 3 พฤศจิกายนที่ผ่านมา เราได้เลือก 4 หัวข้อที่น่าสนใจมาเล่าให้ฟังกันสำหรับใครที่พลาดงาน BITS10 ในครั้งนี้ไป
Typecast by Typeface: How Thai fonts reveal cultural values โดย Philip Cornwel-Smith
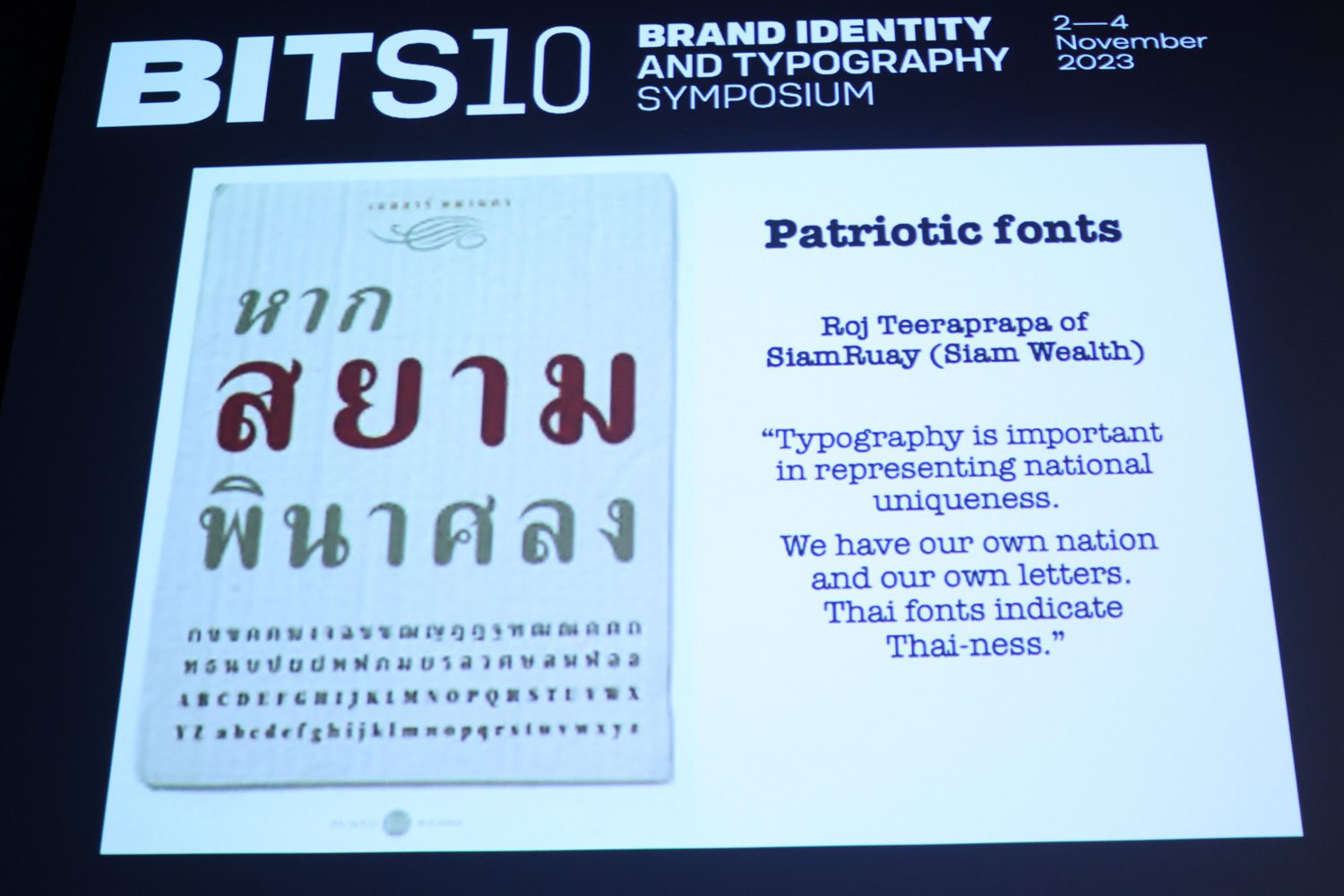
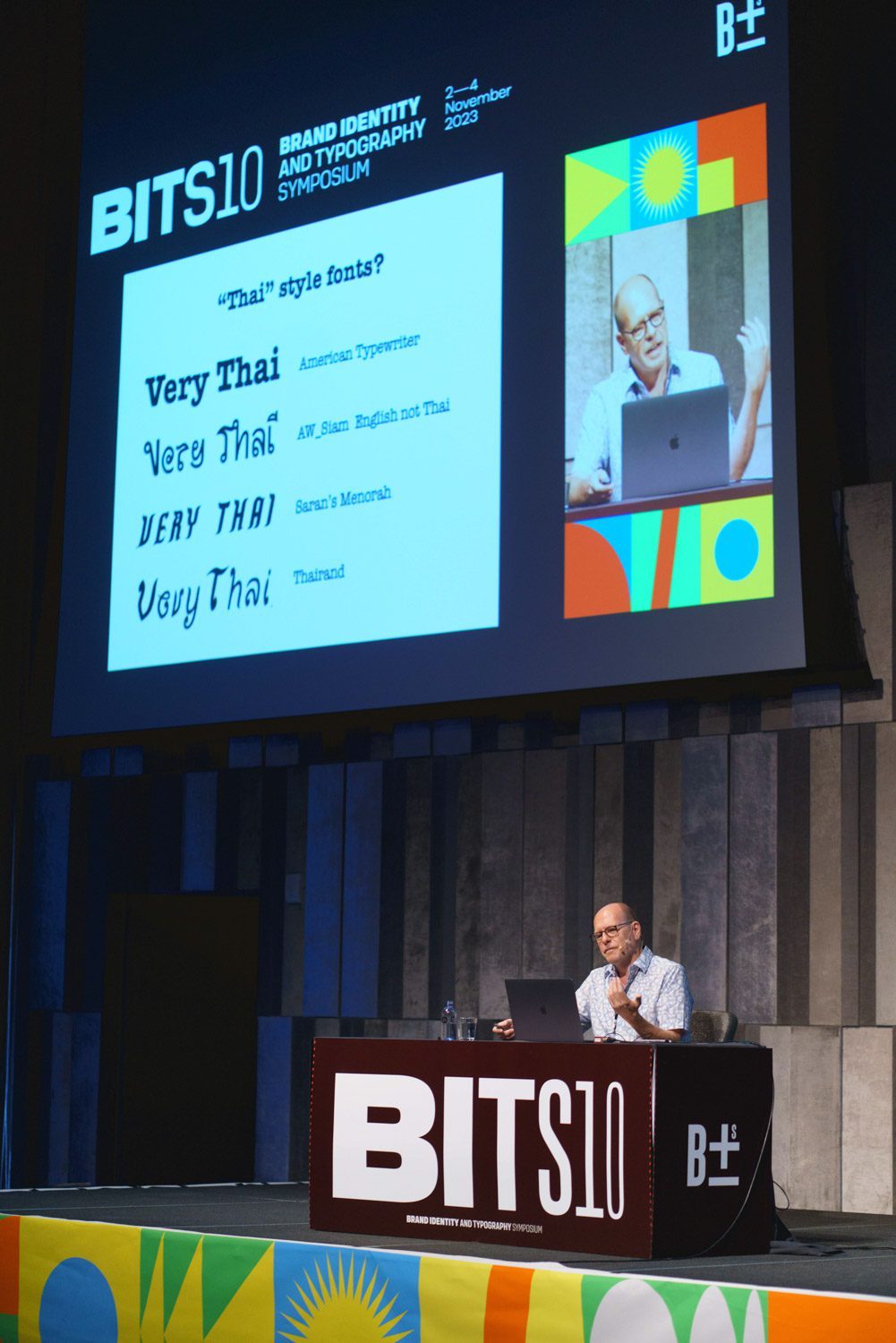
Philip Cornwel-Smith ช่างภาพ นักเขียน และภัณฑารักษ์ชาวอังกฤษผู้คร่ำหวอดในเมืองไทย และเป็นผู้เขียนหนังสือ ‘Very Thai: Everyday Popular Culture’ ที่มาพูดคุยแลกเปลี่ยนในหัวข้อ ‘How Thai fonts reveal cultural values’ ที่ชวนเราย้อนมองเรื่องราวทางประวัติศาสตร์และวัฒนธรรมของไทยผ่านฟอนต์ที่ปรากฏในแต่ละเหตุการณ์ ตั้งแต่การเข้ามาของมิชชันนารีอย่างหมอบรัดเล (Daniel Beach Bradley) ที่นำพาการพิมพ์ให้เข้ามาสู่ประเภทไทย ฟอนต์ที่ถูกใช้ในใบปลิวอันเป็นเครื่องมือสำคัญในการโฆษณาชวนเชื่อเมื่อครั้งอดีต การสร้างรัฐชาติผ่านการกำหนดตัวอักษร หรือแม้แต่วัฒนธรรมฮิปฮอปที่แทรกตัวอยู่ในการประท้วงของไทย
บางครั้งตัวฟอนต์เองก็เป็นเหมือนเครื่องมือสำหรับช่วงชิงความหมายที่อยู่คู่ตรงข้ามกัน ลองดูตัวอย่างกับการใช้แบบอักษรที่มีหัว (loop) ที่ปรากฏในโฆษณาชวนเชื่อในสมัยรัฐบาลจอมพล ป.พิบูลสงคราม และหมุดคณะราษฏรที่เลือกใช้แบบอักษรแบบไม่มีหัว (loopless) แทน นอกเหนือจากคุณลักษณะที่ต่างกันในเชิงการอ่าน ฟอนต์มีหัวยึดเอาความหมายของความรู้สึกที่เป็นทางการและอนุรักษ์นิยม ส่วนฟอนต์ไม่มีหัวก็ทำงานในลักษณะตรงกันข้ามคือการแสดงความรู้สึกที่ทันสมัยและความคิดหัวก้าวหน้ามากกว่า
Contextual Type Ecosystem: Typography in Branding, Packaging, and Campaign โดย Anisa Suthayalai
อนิศา ศุทธยาลัย ที่ปรึกษาด้านครีเอทีฟและกลยุทธ์ที่มีประสบการณ์ในนิวยอร์คมากกว่า 25 ปี และปัจจุบันรับบทเป็น Creative Director ให้กับแบรนด์โยเกิร์ตสัญชาติอเมริกาอย่าง Chobani ที่กินเวลาถึง 4 ปี โดยเป็นการออกแบบใหม่ทั้งหมดตั้งแต่การวางระบบฟอนต์ (type ecosystem) การคิดแคมเปญ รวมไปถึงการวาง art direction ใหม่ให้สอดคล้องกับสโลแกนใหม่อย่าง ‘Happily ever after’ โดย อนิศายังแชร์ความท้าทายในการจัดการกับไลน์ผลิตภัณฑ์ที่มีมหาศาลและชวนให้สับสน โดยมีกรณีศึกษาคือตัวผลิตภัณฑ์ Chobai flip ที่อนิศาเล่าว่าตัว packaging เคยสร้างความสับสนให้กับผู้บริโภคจนจำเป็นต้อง redesign ใหม่ โดยทั้งหมดได้บอกเล่าเรื่องราวการทำงานร่วมกันระหว่าง ภาพ ตัวอักษร ข้อความ ที่เป็นส่วนหนึ่งในการถ่ายทอดประสบการณ์และตัวตนของแบรนด์ให้กับคนทั่วไป


Translating Logotypes & Cross-Cultural Branding โดย Mim Tejapaibul
พรปิยา เตชะไพบูลย์ จากทีมสมรรถภาพ แชร์เรื่องราวของการทำงานแปล logotype ต่างๆ ที่ต้องการความเข้าใจในภาษาและบริบทของภาษานั้นๆ พรปิยาได้สรุปพร้อมแบ่งประเด็นสำคัญออกเป็นสี่ส่วนดังนี้
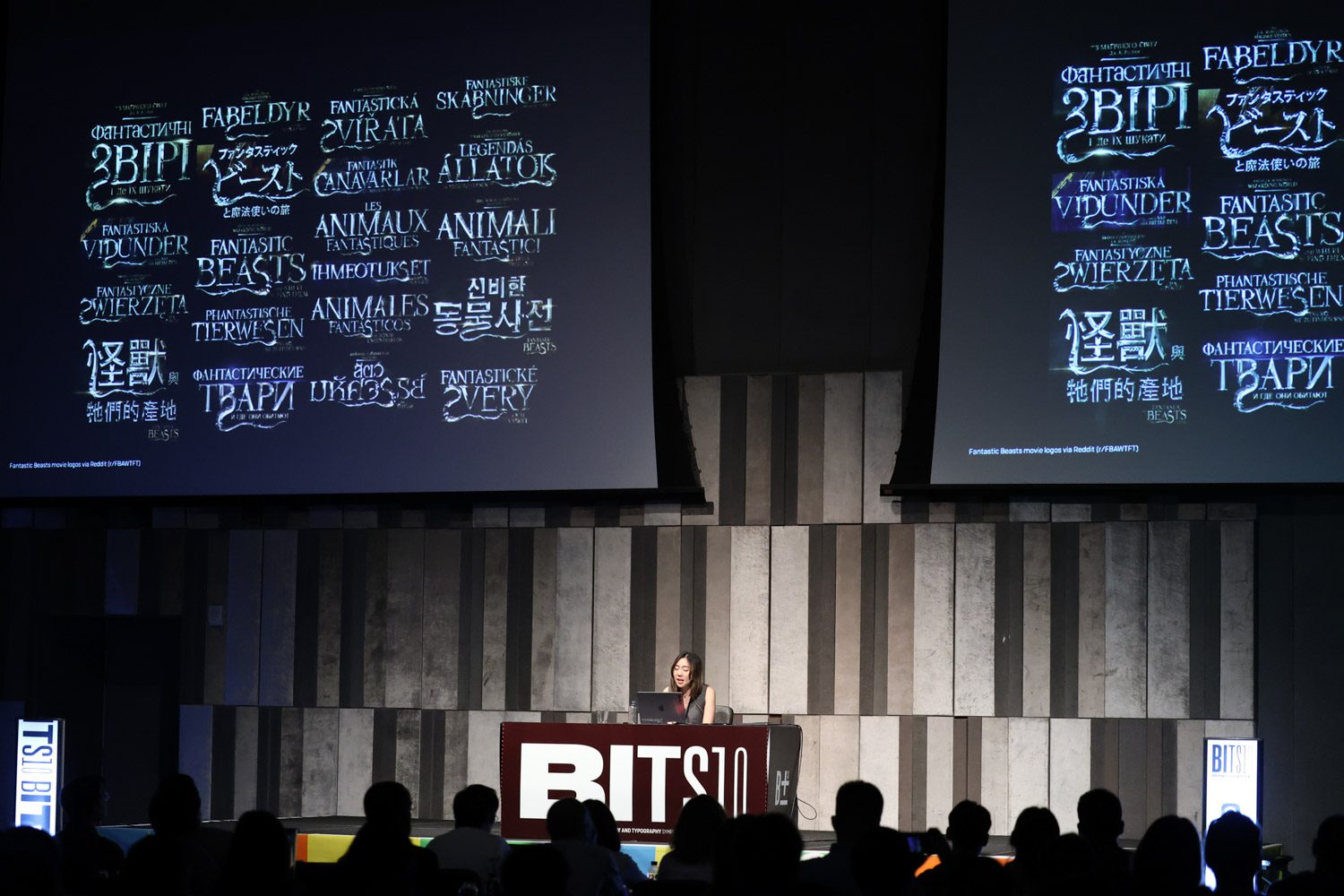
Context – บริบทของตัวอักษรลาตินหลักๆจะมีสองแบบคือแบบฟอนต์ที่มีเชิง (serif) กับฟอนต์ที่ไม่มีเชิง (san serif) ส่วนไทยมีสองแบบคือ loop กับ loopless ซึ่งไม่สามารถนำมาแปรเทียบกันตรงๆ ได้! ลองดูตัวอย่างจากโลโก้จากภาพยนต์เรื่อง Fantastic Beasts and Where to Find Them ต้นฉบับและเปรียบเทียบกับเวอร์ชั่นไทยทั้งแบบ loop กับแบบ loopless ได้
Naming – จำนวนคำมีผลอย่างมากกับการแปลภาษา เราเห็นตัวอย่างที่โชคดีจากแบรนด์อย่างเลย์ หรือกาแฟ BOSS และตัวอย่างที่โชคร้าย… อย่างโลโก้ภาพยนตร์เรื่อง Dune
Letterform – รูปทรงของตัวอักษรที่คล้ายกันมีส่วนในการทำให้การแปล logotype ดูไม่ผิดแปลกไปมากนัก เช่นตัว ‘a’ กับ ‘ล’ หรือตัว ‘s’ กับ ‘ร’
Design Element – สำหรับ logotype ที่มีเส้นสายหรือสีที่เป็นเอกลักษณ์ การหยิบจับมันมาเพื่อใช้ในอีกภาษาก็ช่วยให้เรารับรู้ตัวแบรนด์ได้ไม่ต่างจากเดิม ลองดูกันได้กับโลโก้ของ Coca-cola หรือโค้กในบ้านเรา
Typography & Branding โดย Yah-Leng Yu
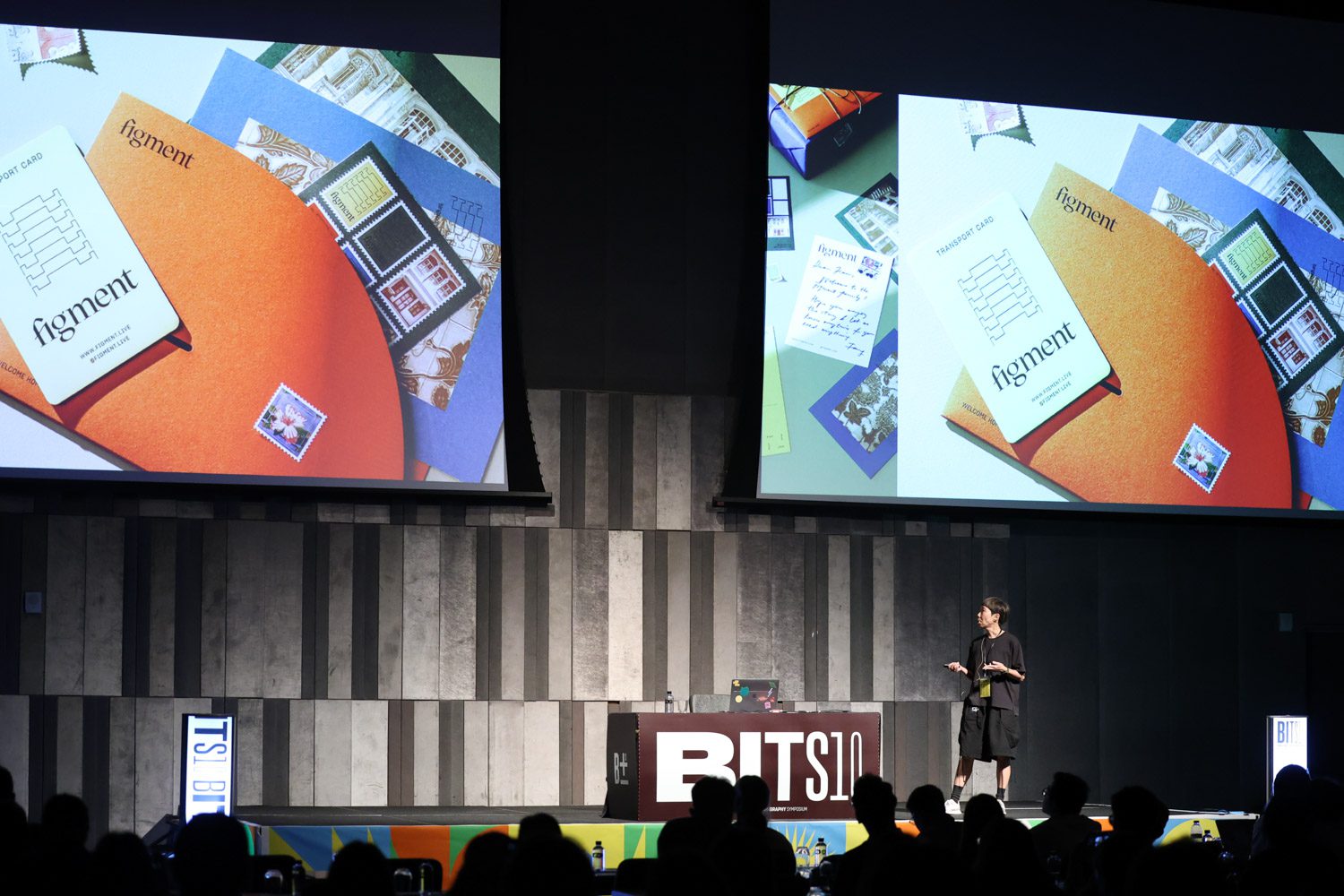
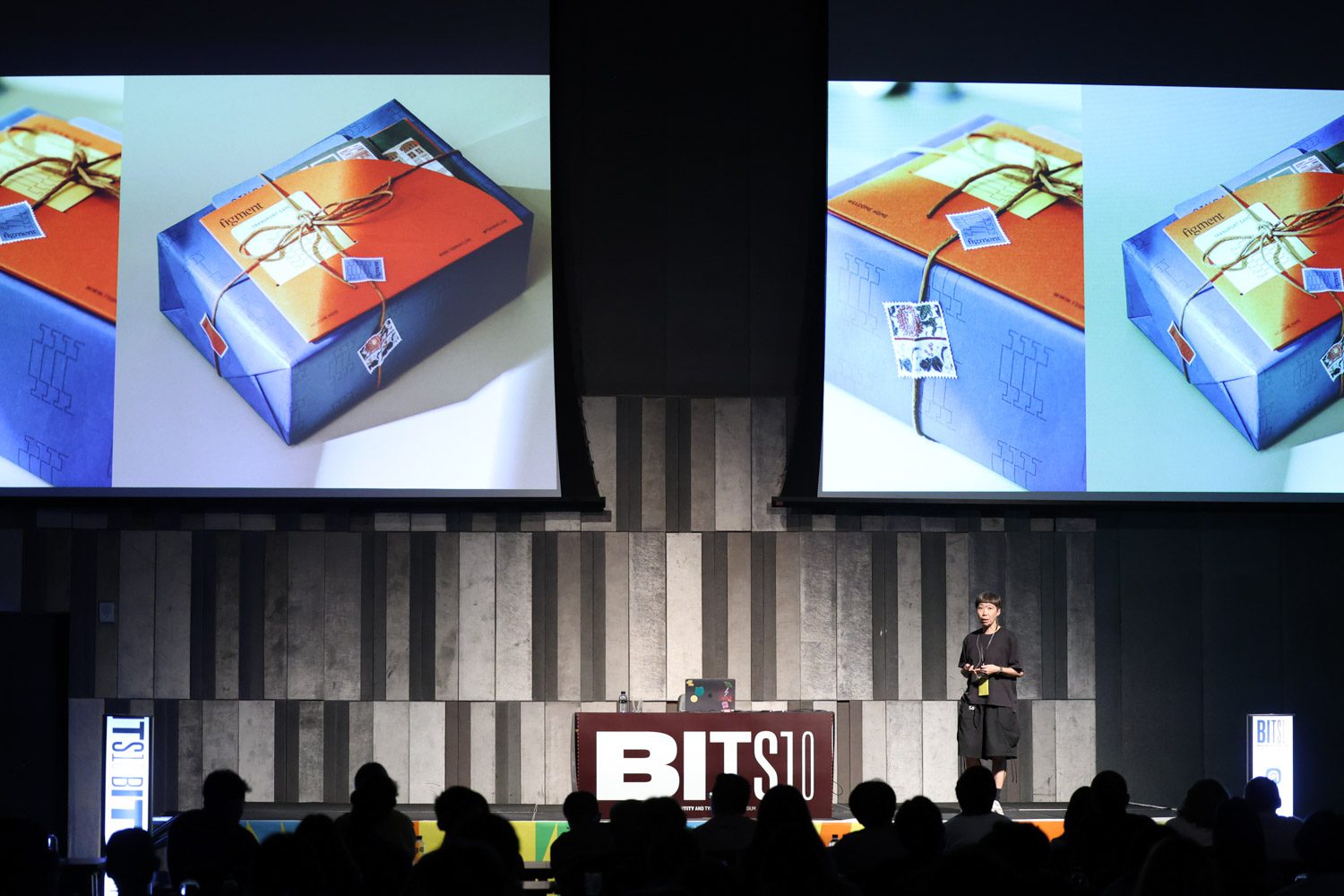
Yah-Leng Yu จาก Foreign Policy Design Group มาแชร์เรื่องราวการใช้ Typography ควบคู่ไปการการทำ branding จากกรณีศึกษาทั้ง 3 งาน เริ่มต้นจาก ‘Figment’ ผู้จัดกิจกรรมและนิทรรศการเชิงวัฒนธรรมที่เริ่มโปรเจ็กต์การเปลี่ยนตึกแถวเก่าในสิงค์โปร์ให้กลายเป็น Boutique Co-living Space สำหรับให้เช่า โดย Foreign Policy ได้ออกแบบโลโก้ที่อ้างอิงมาจากรูปทรงหลังคาของสถาปัตยกรรมในสิงคโปร์ รวมถึงยังออกแบบตัว logo สำหรับสถานที่ต่างๆ ที่ Figment ตั้งใจจะขยายไปในอนาคต รวมถึงยังได้ออกแบบตัว welcome kits ร่วมกับช่างหัตถกรรมในพื้นถิ่นอีกด้วย
ต่อมาคือ ‘Project Send’ สถานที่ปีนผาจำลอง ที่เป็นการทดลองยืดตัวอักษรและใช้งานร่วมกับ motion graphic เพื่อถ่ายทอด dynamic ของแบรนด์ที่เป็นกีฬา extreme รวมถึงสื่อสารถึงตัวแบรนด์ที่เป็นมากกว่าสนามกีฬาแต่หมายถึง community ของคนที่มีความชอบเหมือนๆ กัน พร้อมกันนั้นยังได้แชร์โปรเจ็กต์ ‘Super Loco’ ร้านอาหารเม็กซิกันที่มีการใช้ typeface แบบ handwriting ที่ฉีกขนบพอสมควร
หัวข้อทั้ง 4 ของ conference นี้เป็นเพียงแค่ส่วนหนึ่งของกิจกรรมในงาน BITS10 ที่เกิดขึ้น ภายในงานยังมาพร้อมกับบทสนทนาที่น่าสนใจอีกมากมาย ทั้ง Monotype ที่แบ่งปันมุมมองและแนวทางการออกแบบที่ดูเหมือนกันแต่แตกต่างกันของอักษรญี่ปุ่นและแบบอักษรจีน หรือ Rainer Erich Scheichelbauer ที่ถ่ายทอดการทำงานออกแบบ typeface ให้กับ Sephora ที่ควบรวมทั้งเรื่องการออกแบบและการจัดการในการทำงานไว้ด้วยกัน ฯลฯ นอกจากนี้ BITS10 ยังมาพร้อมกับ workshop และ group discussion บนหัวข้อที่หลากหลายให้ผู้ที่สนใจใน typography และ graphic design ได้มาแชร์ประสบการณ์ร่วมกัน

สำหรับใครที่พลาดงาน BITS10 ในครั้งนี้ ลองติดตามกันต่อไปว่างาน BITS ครั้งต่อไปจะมีหัวข้อที่น่าสนใจให้เราร่วมสนุกกัน